Welcome to My Store
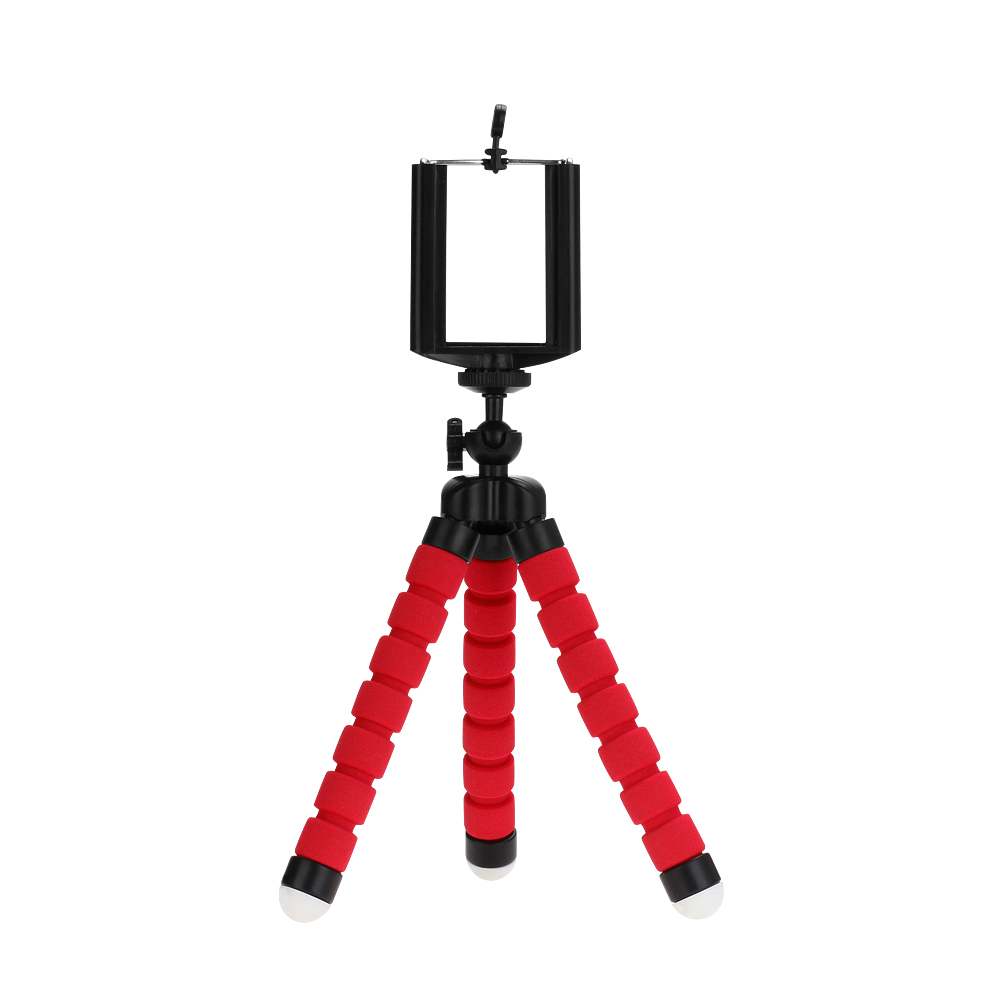
Tripods tripod for phone Mobile camera holder Clip smartphone monopod tripe stand octopus mini tripod stativ for phone
Welcome for wholesales or drop shipping(order above 10pcs have 3% off)
Please noted the remote ship from China was not inlcude the battery because of the shipping way restriction
If the parcel broken in the shipping, please do not give the bad review, contact us, we will offer the best solution.
Feactures:
This unique adapter / holder adds a screw hole to the mobile phone.
It allows you to attach your phone to a monopod or tripod for better quality picture.
It supports mobile phone with width from 2.0″(5.5cm) ~ 3.5″(8.50cm)
All Cameras / Universal (1/4-inch -20 screw) camera link attachment
1. Complete flexibility, made of hard plastic
2. Gray rubberized rings, feet, and link cushion
3. The link attachment screws into most digital camera sizes and is removeable
4. Removable link attachment with lock release button
5. Allowing it to level out a camera on the most uneven surfaces
6. Weight: 60g
7. Size: 150 x 35 x 35mm
8. the item can support max 275g
9. Color: Black/Black/Red












FAQ
Shipment&Payment:
1. We will shipped the parcel in 1-3 days after you made payment.
And the following forms of payment are accepted by Aliexpress: Credit card, TT, Western Union and Qiwi wallet.
2. The shipment is free shipping via Seller’s Shipping Method, if the package weight is more than 2kg or the package size is larger than 90CM, we will use EMS etc or ship with two parcels or more parcels by air mail.
3. Delivery time:
1) Transportation developed countries is about 7-45 days.
2) Remote countries is about 2-9 weeks.
4. If buyer want to use more faster shipping method, like EMS, DHL etc, please choose a shipping method and pay for the order including the shipping fee.
5. Instruction:The shipping time is depends on the buyer’s customs clearance time or Force Majeure. If buyer does not receive the goods in a long time, we hope buyer can contact your customs or local post office, in order to get goods soon.
About Customs:
1. Any import charges or fees are the buyer’s responsibility.
2. Suppliers are not responsible for delays caused by the customs department in your country.
3. Additional costs or delays may occur during international trade. We sincerely hope that you do not use additional import costs or customs clearance delays as a reason for requesting refunds or leaving negative feedback.
After-sales Service:
We will check the goods quality before shipment. If there are some unexpected problems happen, we hope to solve the problems with buyer through friendly in the following ways:
1. If it is quality problem, buyer can submit argue within 15days after receiving the goods, buyer must provide photos or video and other evidence to seller for identify.
2. Man-made damaged, buyers take full responsibility.
3. Product quality processing program:
1) The buyer return the goods to us and responsible for return shipping costs; after we receive the goods ,we will send a new product to buyer and pay for the resend shipping cost.
2) If the goods (total price including shipping is less than 10USD) has quality problems, we will resend a new product in buyer next order; if buyer don’t plan to make a new order in the near term, buyer can pay the resend shipping cost and ask to resend a new product.
Feedback:
1. We depend on our customer satisfaction to succeed. Therefore, your feedback is extremely important to us.
2. If you are satisfied with our items, please leave a positive feedback to us. We will leave a positive feedback to you later.
3. Contact us by email or our trade manager: Dear Wu, before leaving any negative or neutral feedback. We will deal with you to solve any problems as soon as possible.
We work 6 Days a week at 9:00 – 18:30 from Monday – Saturday Beijing Time.
Wish you have a great shopping experience here.
We hope that the majority of overseas buyers to establish long-term relationship.Stick to our purpose: best quality+best service+fast shipping to our every customers!
智能定价计算器
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul {
padding-left: 9px;
}
#popSkuCon > div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 48%;
top: 40%;
z-index: 9999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 99999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul {
padding-left: 9px;
}
#popSkuCon > div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
#aediy1con{position:fixed;z-index:99999999;top:200px;right:5px;padding:12px 10px;text-align:center;border-radius:5px;background:#ffeb3b;width: 200px;}#aediy1con .btnxx{font-size: 14px;line-height: 16px;position: absolute;z-index: 99;top: -1px;right: -1px;width: 18px;height: 18px;text-align: center;color: rgb(255, 255, 255);border-radius: 0 5px 0 0;background: #f44336;}#aediy1con.hidediycon{right: -200px;overflow: visible;}#aediy1con.hidediycon .btnxx{font-size: 13px;line-height: 26px;right: initial;left: -107px;width: 100px;height: 26px;border-radius: 20px 0 0 20px;}#aediy1con .psfExpand{animation:psfexup 4s infinite;-moz-animation:psfexup 4s infinite;}@keyframes psfexup{ 75%{transform:translateY(0);} 90%{transform:translateY(5px);} 100%{transform:translateY(0px);}}@-webkit-keyframes psfexup{ 75%{-webkit-transform:translateY(0);} 90%{-webkit-transform:translateY(5px);} 100%{-webkit-transform:translateY(0px);}}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
智能定价计算器
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul {
padding-left: 9px;
}
#popSkuCon > div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 48%;
top: 40%;
z-index: 9999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:2000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 99999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
#aediy1con{position:fixed;z-index:99999999;top:200px;right:5px;padding:12px 10px;text-align:center;border-radius:5px;background:#ffeb3b;width: 200px;}#aediy1con .btnxx{font-size: 14px;line-height: 16px;position: absolute;z-index: 99;top: -1px;right: -1px;width: 18px;height: 18px;text-align: center;color: rgb(255, 255, 255);border-radius: 0 5px 0 0;background: #f44336;}#aediy1con.hidediycon{right: -200px;overflow: visible;}#aediy1con.hidediycon .btnxx{font-size: 13px;line-height: 26px;right: initial;left: -107px;width: 100px;height: 26px;border-radius: 20px 0 0 20px;}#aediy1con .psfExpand{animation:psfexup 4s infinite;-moz-animation:psfexup 4s infinite;}@keyframes psfexup{ 75%{transform:translateY(0);} 90%{transform:translateY(5px);} 100%{transform:translateY(0px);}}@-webkit-keyframes psfexup{ 75%{-webkit-transform:translateY(0);} 90%{-webkit-transform:translateY(5px);} 100%{-webkit-transform:translateY(0px);}}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}
.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
#aediy1con{position:fixed;z-index:99999999;top:200px;right:5px;padding:12px 10px;text-align:center;border-radius:5px;background:#ffeb3b;width: 200px;}#aediy1con .btnxx{font-size: 14px;line-height: 16px;position: absolute;z-index: 99;top: -1px;right: -1px;width: 18px;height: 18px;text-align: center;color: rgb(255, 255, 255);border-radius: 0 5px 0 0;background: #f44336;}#aediy1con.hidediycon{right: -200px;overflow: visible;}#aediy1con.hidediycon .btnxx{font-size: 13px;line-height: 26px;right: initial;left: -107px;width: 100px;height: 26px;border-radius: 20px 0 0 20px;}#aediy1con .psfExpand{animation:psfexup 4s infinite;-moz-animation:psfexup 4s infinite;}@keyframes psfexup{ 75%{transform:translateY(0);} 90%{transform:translateY(5px);} 100%{transform:translateY(0px);}}@-webkit-keyframes psfexup{ 75%{-webkit-transform:translateY(0);} 90%{-webkit-transform:translateY(5px);} 100%{-webkit-transform:translateY(0px);}}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}
AE助手-定价计算器
(请务必与运费模板配合使用) x
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
.popContent {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popCountry {
margin-top: 20px;
text-align: left;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul,#popCountry ul {
padding-left: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
.aezsmain .jexcel {
width: 100%;
}
.aezsmain .jexcel td {
vertical-align: middle;
}
.aezsmain .pricingBtn {
color: white;
display: none;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
color: white;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position: absolute;
top: 45px;
right: 3px;
height: 30px;
width: 30px;
padding: 0;
margin: 0;
line-height: 30px;
background-color: #fff;
border-radius: 50%;
font-size: 17px;
margin-left: 183px;
margin-top: -94px;
color: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
color: #fff;
}
.aezsmain .nav {
width: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
display: block;
width: 114px;
border-left: 1px solid #ccc;
text-align: center;
line-height: 32px;
font-size: 13px;
color: #666;
float: left;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
color: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {display: none;}
.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
width: 600px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
width: 450px;
position: fixed;
left: 48%;
top: 40%;
z-index: 999999;
font-size: 14px;
margin-left: -200px;
margin-top: -68px;
background: #fff;
border-radius: 5px;
padding: 15px 10px;
text-align: left;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
font-size: 25px;
font-weight: 600;
color: #575757;
text-align: center;
padding-top: 10px;
padding-bottom: 15px;
}
.aezsmain .pop2con input{
display: inline-block;
width: 470px;
height: 30px;
font-size: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: right;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
color: white;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margin-right: 5px;
background-color: #1AB394;
border-color: #1AB394;
color: white;
width: 60px;
font-size: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
color: rgb(103,106,108);
background-color:white;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
color: #797979;
font-size: 15px;
text-align: center;
font-weight: 300;
position: relative;
float: none;
margin-bottom: 18px;
padding: 0;
line-height: normal;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: “·”;
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margin-top: -372px;
left: 17%;
right: 3%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
width: auto;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type=”text”] {
box-sizing: border-box;
display: block;
height: 30px;
}














































Reviews
Clear filtersThere are no reviews yet.